
Defne Kaynak. Fei Luo. In Print Art Book Fair. Ryan Haskins. Mariela Mezquita. The Robin Collective. Wendy Ju. Sharon Radisch. Designer Liv White also worked with Velo to implement creative animations on every page, encouraging visitors to interact with her content- such a great example of interactive design at work.
Exciting visuals? Edible typography? Spunky color scheme? Cute iconography? Vibrant graphics? There are so many reasons OK Drugs made the cut for best websites, but its use of asymmetry really cinched the decision.
One of the principles of design is to create balance within a composition. While many of the best website designs tend to achieve this using symmetrical layouts, OK Drugs approaches balance in an asymmetrical fashion.
The collaged layout honors the brand's unconventionality and the bounty of white space prevents the site from overwhelming its chill-seeking guests. Incorporating animation, galleries, use of multimedia and a playful use of typography and fonts, Studio Sonja Van Dulmen's one-page website is a delight to scroll through.
She mixes layouts without disorienting the user, demonstrating her prowess as a designer and at designing with perspective in mind. Using one of her designs as a cover image, Sonja developed the website header to mimic a magazine cover. Her website title sits boldly in the center of the page and aligns with a curve in the cover image.
On the right-hand side, anchor points function as a table of contents. Rabin appreciates the use of Wix's Strips and Columns , tools that enable users to create responsive, full-width elements. Unlike many restaurant websites , Yantra's focuses on the atmosphere and eliciting emotion instead of its food.
The homepage features a full-bleed gallery of stunning images of the restaurant's interior, which promises a new feast for the eyes around every corner.
We love that the online menu features a tab for each section of the menu since scrolling through the extensive menu would've otherwise been quite overwhelming and how human-centered design wins the day.
Also, the site builder used the Wix Gift Card feature so that regulars can easily gift e-vouchers to their loved ones. When looking out for the best About Us page on our list, we wanted to find one with personality.
Enter Bhroovi Gupta, a young graphic designer with a passion for technology and motion design. Her About page opens on a stark white background with a large header that states, "I'm many things. Gupta's bio succinctly summarizes her work history and inspirations, and the resume section lists her awards, press features and her roles in various groups.
Finally, we love that the page features a few 3D animations and motion graphics, as it shows visitors her capabilities and innovation.
Tip: Check out these about us page tips if you need some help building your own. About us pages can play an impactful role in developing brand awareness around your business or brand.
As an art director who has worked on commercials, film, music videos and TV, it's no surprise that Noah Demeuldre made the cut for best websites with his use of video.
The one-page website is constantly in motion. Demeuldre's clips fill the screen, and the reveal scroll effect he applies to each one ensures that a visitor's experience moving through the website is as captivating as his work. Tip: If you're great at making videos but not so great at building websites, check out these video website templates that can be used with the Wix website builder.
We chose HERoines as the best example in the nonprofit website category, because of its effectiveness as a branding asset.
The feminine color scheme and empowering imagery creates a cohesive brand image for the organization. The site uses testimonials, a strong message statement and clear CTAs to draw in new members and encourage donations.
Being able to incorporate your design and your conversion rate optimization efforts makes for a healthy and successful website. We love that he utilized such a wide range of Wix tools—such as VideoBox, Hover Box and Wix website animations —to create a highly interactive experience for visitors.
Most importantly, Aristizable uses his portfolio website to showcase his latest projects, deploy storytelling and capture leads. An organized full-page layout gives us an overview of his work, and buttons placed at each of the four corners invite visitors to connect by providing a contact page and links to his Instagram and Behance profiles.
By uploading a typeface to Editor X's font library for her headings, she gave her modern website design a totally unique look. And, like every great graphic designer does, Cruz chose a cleaner, recognizable font for the site copy.
This choice ensured a comfortable reading experience for everyone. The folks behind Bod Drinks win this round, using high-quality imagery to represent the kombucha beverages and their attractive packaging. Charming visitors and sealing its brand identity, BlinkMyBrain's favicon is a prominent detail that qualifies it for our best websites list.
A favicon is a small image that appears in the website's tab next to its title so that a user can easily find it, even if they keep dozens open at all times.
BlinkMyBrain's favicon is a cutout of a still from the animation director's clips: an elderly man flexing and wearing an astronaut helmet.
Based in Singapore, The Tea Story has one of the most delightful websites around. The tea retailer uses Wix's slideshow feature to incorporate testimonials into its homepage and a decorative floral design to encourage visitors to hang around for tea time.
With each positive review, visitors will become more intrigued by the vibrant experience The Tea Story has to offer.
Mikaela Reuben makes a strong first impression with her website header. With a full-bleed GIF of the health counselor picking rhubarb from a garden, the header makes Rueben's holistic approach clear from the get-go.
We love that the sticky navigation bar has a white font without a background when visitors are at the top of the page, but it changes to one with a translucent, off-white background and black text when they scroll down.
A search bar further enhances the user experience, providing easy access to the bounty of recipes Rueben offers up free of charge. The three-dimensional qualities of parallax scrolling makes viewers feel as if they are discovering hidden content, providing an engaging experience from start to finish.
Ivy Chen's unconventional use of the effect is particularly alluring. She uses the effect to encapsulate her design process: A sketch appears first, then the finished garment layers on top, and finally, a photo of a model slides underneath the garment. Such a sophisticated design choice shows how clever and talented she is as not only a fashion designer but also as an illustrator and a graphic designer.
Don't overlook the footer just because it's the last thing people see on a website. Cami Ferreol proves just how strong an impression a great website footer can make.
Signing off with a postcard-like design, the creative strategist thanks website visitors, leaving her contact details and a recommended music playlist. Finally, Ferreol stamps the end of her site with a headshot and logo, earning her major points for personal branding.
Chico Santos' website layout is as original as it is user friendly. On the left of the page, Santos' lists their projects in reverse-chronological order. The list functions as a navigation bar so that, when a guest clicks on a project, it appears on the right. It's a smart solution.
Tip: If you struggle with website layout, utilize these website templates to help you create your website seamlessly. Even the best websites need a well-designed lightbox, and Ellen Von Wiegand's artist website provides a wonderful example. Because the lightbox design is consistent with the rest of the website, it doesn't bother visitors when it pops on-screen.
Featuring a discount and the promise of exclusive offers, the form incentivizes the reader to enter their email address before they hit the exit button. As an artist, she nailed her branding, incorporating a sketchbook page into the background to bolster her professional identity. At the bare minimum, it's just a cute website , matching the style of the rest of her art.
The simple blog layout features the most recently published first, while providing links to each series in the navigation menu. Using animation on a website can be tricky territory. From the scrolling banner messages to the rotating buttons, the moving elements aren't just fun to look at—they also guide a guest's interactions on the site.
We chose Tach Clothing for our best online store because they prove how a beautiful website design can facilitate an ideal shopping experience for users. The minimalist design allows the fantastic photography to shine and makes navigation simple.
The fact that a second product photo shows when a user hovers over an item makes for a pleasant and convenient shopping experience.
Shanghai-based photographer Fei Luo does just that, putting her best works front and center on the homepage of her photography website. This helps to draw attention and demonstrate her skills and style right off the bat. In Print Art Book Fair has one of the best website designs on this list, with an exemplary FAQ page.
Providing visitors with answers to common questions, the FAQ page reveals important details about applying and participating in the annual event. The Jerusalem-based fair for artists, book publishers and printmakers also does a great job at localizing content, splitting the FAQ page between two languages.
A spacious footer and prominent menu give visitors easy access to more information from In Print Art Book Fair, such as an open call application, social media profiles and archives from past events. Graphic designer Ryan Haskins gave his brutalist website a lo-fi treatment, demonstrating his confidence and cultural awareness.
She loves his use of Wix's Pro Gallery to make his New York Times clips rotate, then stop when the cursor hovers over them. The clashing colors and Powerpoint-esque animations would be grating if utilized by an amateur, but Haskins effectively uses them to emphasize his bold and playful brand personality.
Mariela Mezquita's contact us page is just as sweet as the rest of her website. The round corners on the input fields, playful typography and cheeky tone create an approachable vibe that welcomes in strangers. Whereas experts would typically encourage you to limit web forms to only ask for the bare minimum, the fact that Mezquita has eight fields in her contact form shows her interest in getting to know all her potential customers.
The non-mandatory pronoun field is especially thoughtful, as it shows she wants to make all her customers comfortable. The Robin Collective perfects the latter, earning its place among the best websites with this spunky color scheme.
Capturing the attention of visitors with a sunshine-yellow background above the fold and bursts of pink and blue throughout, The Robin Collective demonstrates how an effective color scheme can draw people in and immediately set the tone. Not everyone can pull off such a daring design, but The Robin Collective's use of color proves its status as an out-of-the-box agency.
It's not easy to make a minimalist website with a muted color scheme exciting, but Wendy Ju did just that. She sets the bar high with a subtle but clever animation in the header, but her creativity abounds. We love that the logo influences the site design and that she uses thin lines as a motif.
Sharon Radisch's chic homepage design shows how much of an impact a site designer can make with a simple layout. Black and white photos dominate the page, and the few color photos add luscious pops of red.
Splashed across a wide-cropped photo in all caps, the artist's name looks significant and makes sure visitors will never forget it. When making homepages clean, high resolution photos can help tell a story and make an impact. If we could only use one word to describe Nedavius's site, it would be goofy.
And yet, the site's goofiness doesn't give you reason to take him less seriously. Rather, it demonstrates his capacity to connect with Gen Zers, who value humor and authenticity. The artist's blinking avatar sits above four 3D designs that visitors can click through to explore.
His use of cushy typography such as the gummy-bear-esque font he uses to represent his social profiles and a mossy green background conveys a softness that welcomes in even the most socially awkward Gen Zer. You can read more in our in-depth Nedavius interview to hear more of his process.
For more inspiration, check out these top actor websites. These suggestions can help you get started and maybe get you featured on a list like this one day:. In this minimalist website for overland motoring adventure business Nomadic Road , designer Guillaume Brunon combines long shots of the offroad vehicles taken from the air and close-up pictures of desert tire changes and sand traps.
New Zealand accounting firm Bring on Monday differentiates itself from other accounting firms by focusing on the human side of accounting. Learn how to design, build, and publish a unique and professional website for your business in no time.
One part of a strong SEO strategy is using keywords to show search engines what the site is about, and maintaining a regularly updated blog helps you do just that. This is an excellent space-saving idea for small businesses that offer a lot of services.
Design and marketing firm Teel Group welcomes visitors to West Texas and Terlingua Real Estate with a loading animation of a Lone Star and then a full-page background video showing an aerial view of rural West Texas.
This opening evokes the vast feeling of the local landscape — which is especially effective for a real estate firm specializing in selling rural lots. Sustainable clothing online store Good Garms offers a range of browsing options on its user-friendly ecommerce website.
Potential customers can search by category, brand, material, gender, or sustainability type fair-trade, organic, or recycled , giving them granular control over their shopping experience. The product pages include comprehensive information about each clothing item, including the fabric type, place of production, and reviews from other customers.
Most small businesses have a lot of personality. While legibility should always be the priority in body text, feel free to experiment in headings with distinctive display fonts.
For example, consider using an all-caps , handwriting , or graffiti font to represent an important theme, evoke a key era, or express the brand identity. Janis uses a contrasting font pair to give the site a classy retro look while prioritizing readability by combining Abril Fatface , a distinctive font inspired by 19th-century Europe, with the highly legible sans-serif Montserrat.
Fergus combines a ridged black background texture with the Pantograph font to create a digital version of an old-fashioned menu board. This adds a fun, nostalgic element to the site that builds an emotional connection with visitors.
The homepage showcases the experience customers are curious about with a background image of a smiling person inside the cryogenic therapy chamber.
The two CTAs are large and shown in contrasting colors, attracting attention. Sasha allows site visitors to scrutinize the tiny details on key pieces of work through animations that show the piece revolving slowly against a black background.
Small business websites capture the unique personality of their business while usually following a fairly standard structure: landing page, about us page, product or service details, and contact details.
Webflow can streamline the whole process and help you create a beautiful website without coding. Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code.
Only with Webflow. Get the best, coolest, and latest in design and no-code delivered to your inbox each week. The best web designs for hair salons take a standard small business site and give it a glow-up.
Here are 10 examples of great salon website design. Modern UI design is essential to keep websites relevant. Stay on top of the latest design trends with these five examples of stellar UI design.
As a designer, you need a site to showcase your best work and land clients. Here are 10 portfolio examples for design inspiration.
The testimonials on a website show prospective customers the business is trustworthy. These 9 examples harness customer satisfaction to build credibility. A life coaching website serves as a hub to answer questions and promote your brand. Here are four inspiring examples of coaching websites.
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features. Skip to main content Webflow.
Contact Sales. Build a website. State of the art web application security practices. Explore our site plans. Bring enterprise-level security, compliance, and scalability to your website.
Webflow for. Learn how world-class organizations build faster with Webflow. Customer stories. Rakuten uses Webflow to help clients push their business to new levels.
HelloSign uses Webflow to empower marketing and design. View all customer stories. Get started. Free ebooks, webinars, and whitepapers on web design, freelancing, and more. Webflow University. The ultimate course to learn the fundamentals of web design and development.
Visit Webflow University. Log in Contact Sales Get started — it's free. No items found. Jeff Cardello. Why is a website important for a small business?
The benefits of a website include: Communicating better with existing and potential customers. Increasing reach and brand awareness. Offline and social media marketing campaigns only reach people who get the flyers in the mail or use the platforms the small business advertises on.
A website opens the business to anyone in the area, or even the world, searching for that product or service. A website can also build brand recognition and awareness through content designed for search engine optimization SEO. Building credibility.
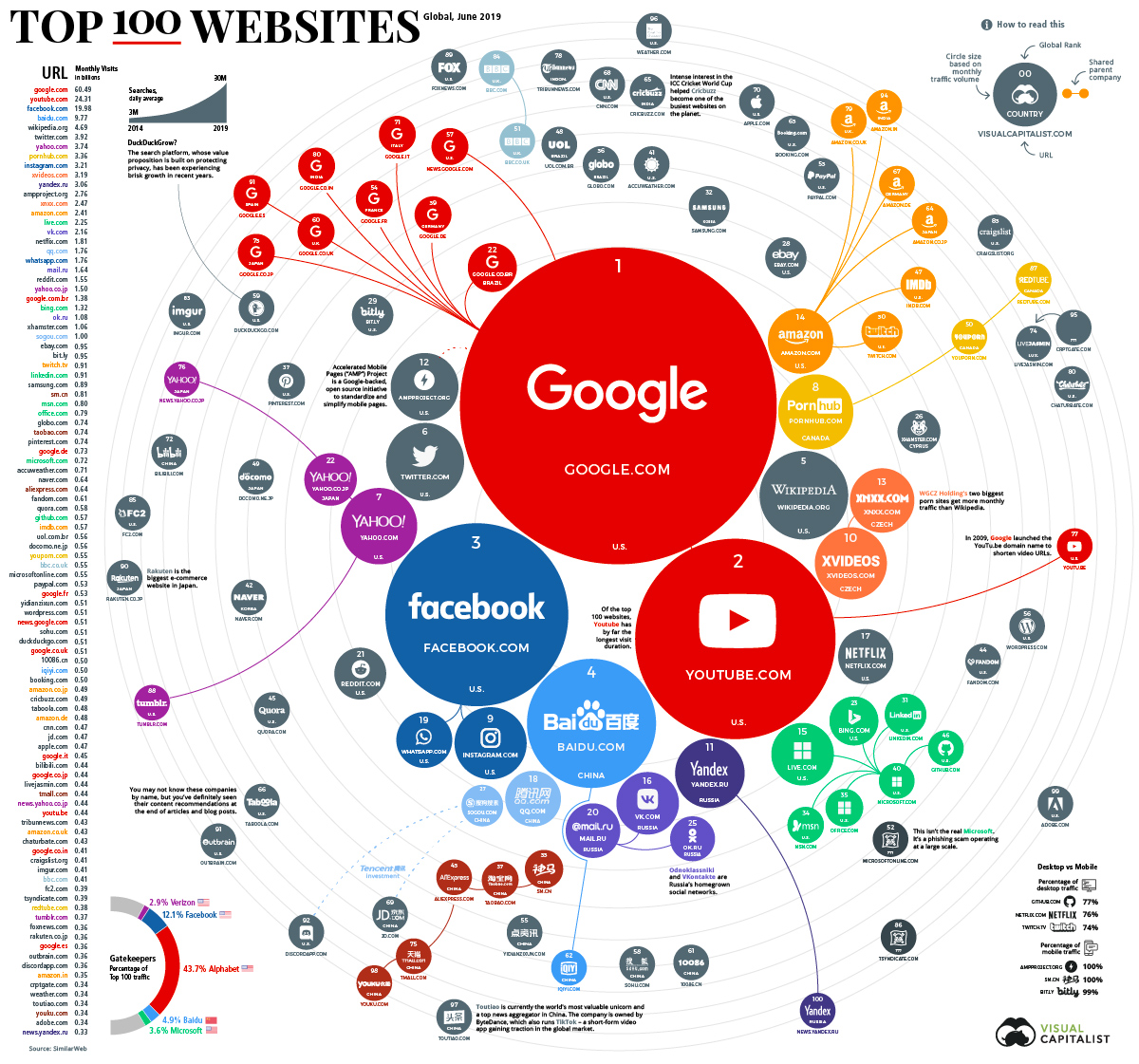
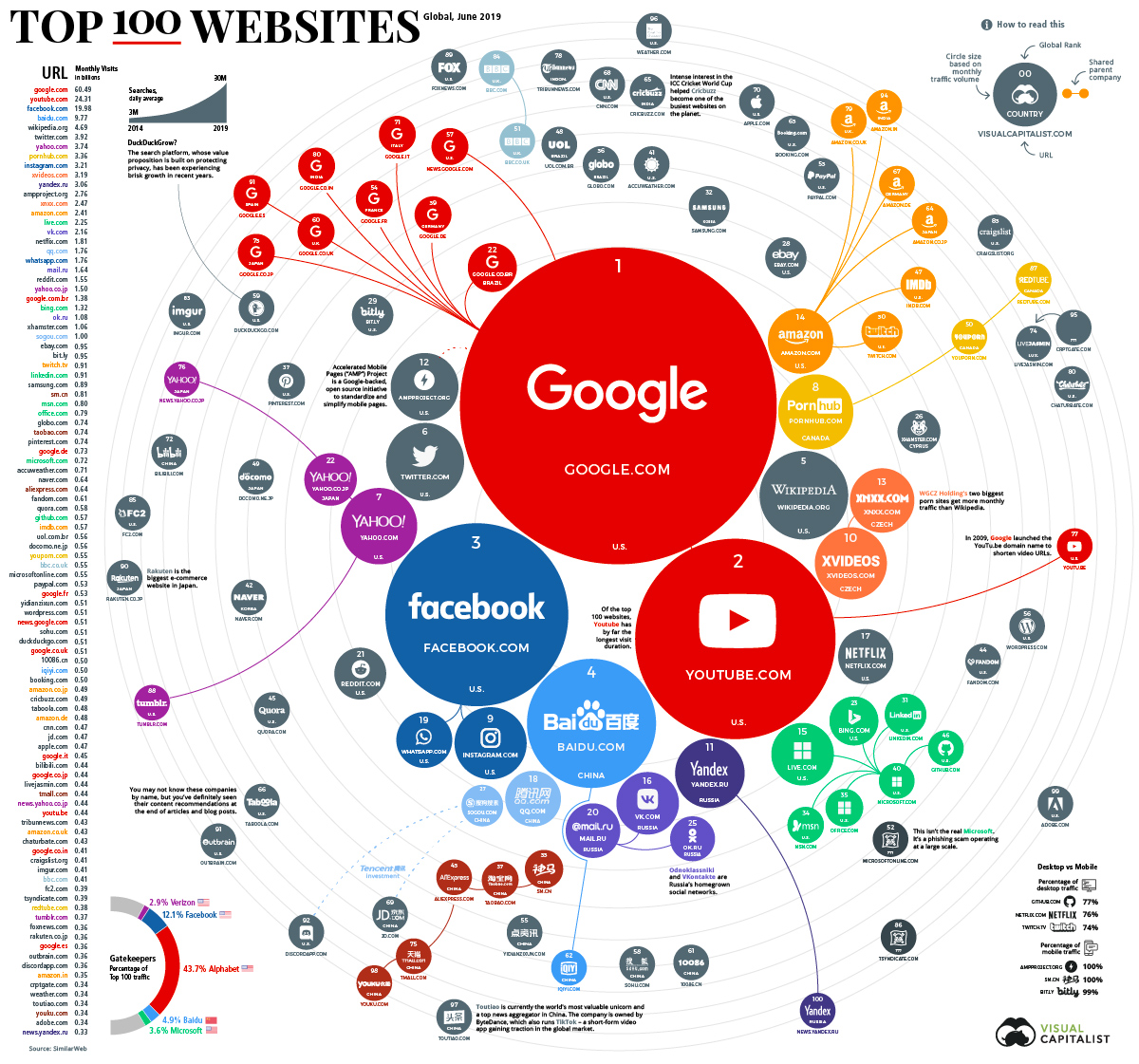
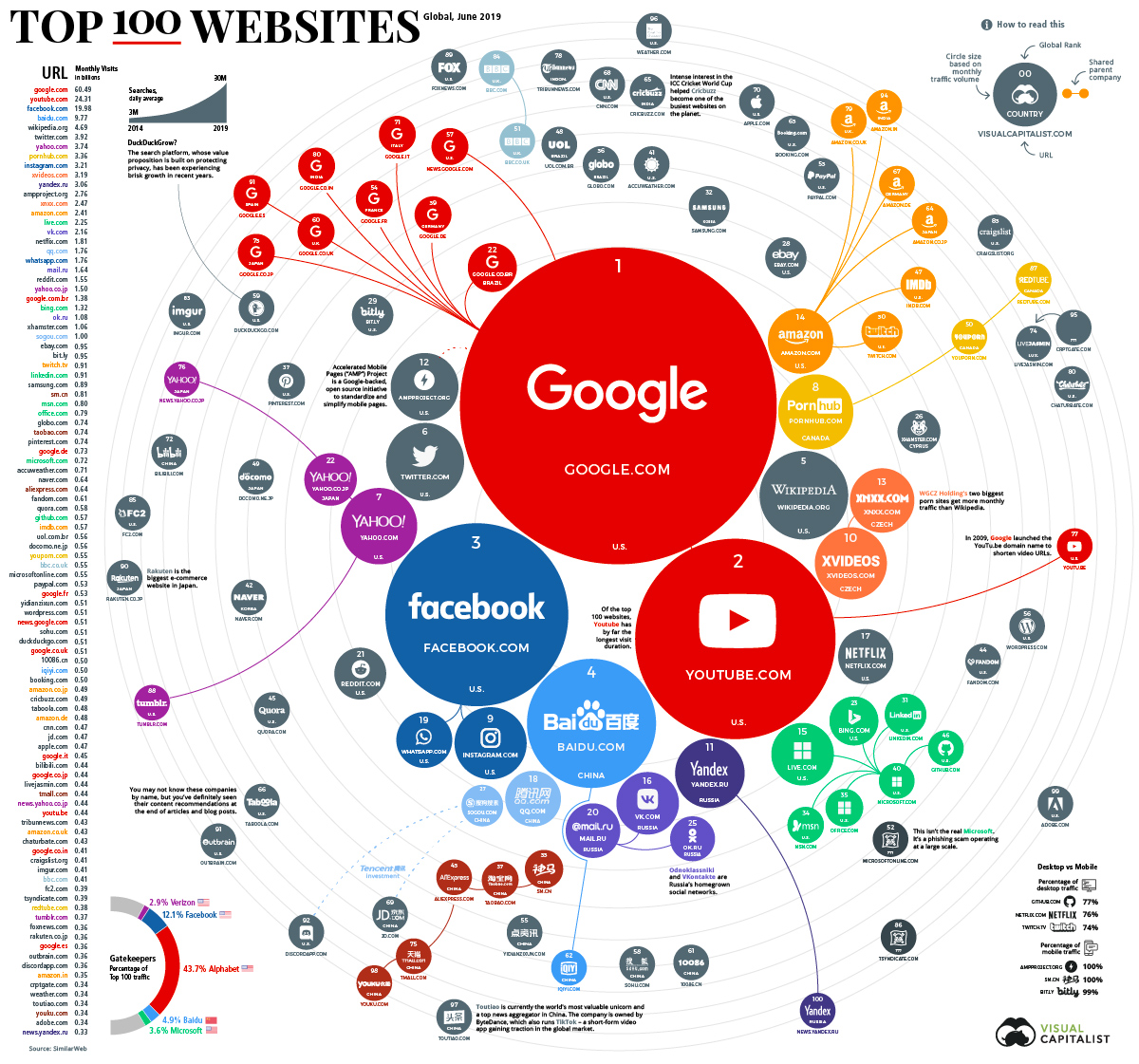
This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top most visited websites in the world ; 8, jav-way.site, M ; 9, jav-way.site, M ; 10, jav-way.site, M ; 11, jav-way.site, M
Sample websites ranking - Moz's list of the most popular websites on the internet, based on an index of over 40 trillion links! This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top most visited websites in the world ; 8, jav-way.site, M ; 9, jav-way.site, M ; 10, jav-way.site, M ; 11, jav-way.site, M
As a new image comes on the screen, a new quote related to wood or trees also appears. This is incredibly relaxing to the visitor and shows that the woodworkers recognize the beauty of trees and the environment.
This website also won a Webbie in trading is a trading hub for cryptocurrencies such as Bitcoin, using artificial intelligence to predict changes in a currency's value and identify key buying and selling opportunities. The website was rated high for its development and design, as it gradually explains more of the developer's methods the further down visitors scroll.
This website makes tech-savvy visitors feel right at home the moment Crypton's greeting appears across the homepage, one letter at a time. When Southwest Airlines wanted to prove that its customers were "more than just a dollar sign," the company created a website where the design was assembled using the shapes of their customers' flight paths.
The website, called Heart of Travel, even allows visitors to create their own artwork out of a trip they might plan on taking. In this way, Southwest's website is a product of their most loyal passengers. Overflow is a design tool that allows people and businesses to create story-like flow diagrams of their ideas so they're easier for others to understand.
Aside from this being just a good service, the Overflow website practices what it preaches: Along with vibrant red call-to-action buttons for downloading the tool, this website promotes its product the best way it knows how — using a flow diagram.
The website delivers this flow diagram in the form of a video. While embedded videos can look clunky sitting in the middle of a website's other design elements, Overflow's is perfectly placed and exactly what you'd want to see when landing on the site for the first time.
Check out our SaaS web design post for more inspiration. It can be tough for a museum to present all of its artwork together on a cohesive website. That's what makes the website of the Frans Hals Museum so impressive.
Located in the Netherlands, this museum has created a website that uses a combination of digital design elements and its own exhibits. This mixture helps visitors understand what they'll see, when they can see it, and where else they can get a taste of what this museum has to offer.
You'll get a craving for chocolate just looking at this website — and in a way, that's Simply Chocolate 's website working as designed. This appetizing website is that of a Denmark chocolate maker Simply Chocolate. Its website uses a variety of colors and creative product names to promote each chocolate bar.
And as you scroll from one product to the next, they all seem to remain consistent in brand. The three-dimensional appearance of each chocolate bar makes you feel like you can grab it off of your computer screen, while the "Add to Box" CTA to the top-left is ideally placed for users to select the products they want while browsing.
NOWNESS is perhaps the coolest crowdsourced video blog on the internet. That was a mouthful what does it all mean? NOWNESS ' crowdsourcing is part of what makes it an award-winner.
This means most of its content comes from independent creatives — an increasingly popular way for businesses to publish content. NOWNESS is also a video channel, meaning all of its blog content is in video format. Together, these qualities help make Nowness a captivating hub for the stories that brands everywhere strive to tell.
Rainforest Guardians was one of the most immersive nonprofit websites of Seeking to build awareness around deforestation, the site allows users to "visit" the various villages, natives, and waterways that make up the Amazon Rainforest. The site puts interactivity at the center of its user experience — a wise choice if your goal is to get people to connect with your cause and convert into volunteers.
The Awwwards calls Protest Sportswear a "shoppable lookbook," and that's exactly what this site is. As a clothing outfitter, this company has reinvented the way they market its product: Rather than promoting garments of clothing, Protest Sportswear promotes "looks.
This makes the company's product the most appealing part of the website itself, using a collage of styles to design a homepage that changes as often as its customer's styles do.
The Teacher's Guild is a professional community of educators that addresses some of the most critical challenges in education. What makes this website award-winning is how it balances diverse content types — programs, solutions, approaches, and collaborations — without overwhelming visitors.
Not only are the background visuals prominently placed, but they also use white space to emphasize the written calls to action at the center, as shown in the screenshot below. In a world where airline websites are known to be riddled with major usability issues, Virgin America has one of the best websites that pushes usability, accessibility, and responsive design forward.
Not only is Feed an interesting concept, but it also has a stunning execution that challenges our understanding of what is possible on the web. Through a creative blend of animation and video, the site immerses users in an engaging experience.
As an atypical site, it contains several unique usability elements, including navigation that doubles as a scroll progress bar. ETQ takes a minimalist approach to ecommerce. Big, compelling visuals of their product lay against simple, flat backgrounds accompanied by strong typography that keeps the focus on exactly what the user came there to see: shoes.
Looking for more ecommerce website inspiration? Read our post of the Best Ecommerce Website Design Examples to Get Inspired. Mikiya is a Product Designer with a minimalistic portfolio that showcases his work through strong photography and subtle animations.
His full site was originally created in Japanese and then translated into English, helping demonstrate the international scalability of his design. Woven is an online publication that celebrates artists, crafters, and creators alike. Its website confirms that publications can and should have beautiful, engaging visuals with easy-to-read content.
Free of distractions like pop-ups and intrusive ads, this site is all about the experience of the content itself. The website for JOHO's Bean has incredible imagery, interactivity, storytelling, visual design, and most of all, sound engineering.
These all come together to create a compelling, emotional, and engaging site that tells the story of a coffee bean's journey. Another airline? SWISS airlines built an incredibly immersive site that tells the story of what it's like to fly with them — and they did too great of a job to be ignored.
Strong visuals and animations introduce the user to different sections of the site that are packed with information beyond the usual sales and marketing pitch. As a Photographer in Montreal, Guillaume Tomasi has built a portfolio that's truly fit to house his unique and awe-inspiring photography.
His surreal photo style is juxtaposed by his simple, flat, empty, and minimalistic portfolio design that places all of the focus on the work itself.
His unique series navigation coupled with art-gallery-inspired work introductions and perfect scrolling interactions yield an experience reminiscent of that of a real gallery. We love that the online menu features a tab for each section of the menu since scrolling through the extensive menu would've otherwise been quite overwhelming and how human-centered design wins the day.
Also, the site builder used the Wix Gift Card feature so that regulars can easily gift e-vouchers to their loved ones. When looking out for the best About Us page on our list, we wanted to find one with personality. Enter Bhroovi Gupta, a young graphic designer with a passion for technology and motion design.
Her About page opens on a stark white background with a large header that states, "I'm many things. Gupta's bio succinctly summarizes her work history and inspirations, and the resume section lists her awards, press features and her roles in various groups.
Finally, we love that the page features a few 3D animations and motion graphics, as it shows visitors her capabilities and innovation. Tip: Check out these about us page tips if you need some help building your own. About us pages can play an impactful role in developing brand awareness around your business or brand.
As an art director who has worked on commercials, film, music videos and TV, it's no surprise that Noah Demeuldre made the cut for best websites with his use of video.
The one-page website is constantly in motion. Demeuldre's clips fill the screen, and the reveal scroll effect he applies to each one ensures that a visitor's experience moving through the website is as captivating as his work.
Tip: If you're great at making videos but not so great at building websites, check out these video website templates that can be used with the Wix website builder. We chose HERoines as the best example in the nonprofit website category, because of its effectiveness as a branding asset.
The feminine color scheme and empowering imagery creates a cohesive brand image for the organization. The site uses testimonials, a strong message statement and clear CTAs to draw in new members and encourage donations.
Being able to incorporate your design and your conversion rate optimization efforts makes for a healthy and successful website. We love that he utilized such a wide range of Wix tools—such as VideoBox, Hover Box and Wix website animations —to create a highly interactive experience for visitors.
Most importantly, Aristizable uses his portfolio website to showcase his latest projects, deploy storytelling and capture leads. An organized full-page layout gives us an overview of his work, and buttons placed at each of the four corners invite visitors to connect by providing a contact page and links to his Instagram and Behance profiles.
By uploading a typeface to Editor X's font library for her headings, she gave her modern website design a totally unique look. And, like every great graphic designer does, Cruz chose a cleaner, recognizable font for the site copy. This choice ensured a comfortable reading experience for everyone.
The folks behind Bod Drinks win this round, using high-quality imagery to represent the kombucha beverages and their attractive packaging.
Charming visitors and sealing its brand identity, BlinkMyBrain's favicon is a prominent detail that qualifies it for our best websites list.
A favicon is a small image that appears in the website's tab next to its title so that a user can easily find it, even if they keep dozens open at all times. BlinkMyBrain's favicon is a cutout of a still from the animation director's clips: an elderly man flexing and wearing an astronaut helmet.
Based in Singapore, The Tea Story has one of the most delightful websites around. The tea retailer uses Wix's slideshow feature to incorporate testimonials into its homepage and a decorative floral design to encourage visitors to hang around for tea time. With each positive review, visitors will become more intrigued by the vibrant experience The Tea Story has to offer.
Mikaela Reuben makes a strong first impression with her website header. With a full-bleed GIF of the health counselor picking rhubarb from a garden, the header makes Rueben's holistic approach clear from the get-go.
We love that the sticky navigation bar has a white font without a background when visitors are at the top of the page, but it changes to one with a translucent, off-white background and black text when they scroll down.
A search bar further enhances the user experience, providing easy access to the bounty of recipes Rueben offers up free of charge. The three-dimensional qualities of parallax scrolling makes viewers feel as if they are discovering hidden content, providing an engaging experience from start to finish.
Ivy Chen's unconventional use of the effect is particularly alluring. She uses the effect to encapsulate her design process: A sketch appears first, then the finished garment layers on top, and finally, a photo of a model slides underneath the garment. Such a sophisticated design choice shows how clever and talented she is as not only a fashion designer but also as an illustrator and a graphic designer.
Don't overlook the footer just because it's the last thing people see on a website. Cami Ferreol proves just how strong an impression a great website footer can make. Signing off with a postcard-like design, the creative strategist thanks website visitors, leaving her contact details and a recommended music playlist.
Finally, Ferreol stamps the end of her site with a headshot and logo, earning her major points for personal branding. Chico Santos' website layout is as original as it is user friendly. On the left of the page, Santos' lists their projects in reverse-chronological order.
The list functions as a navigation bar so that, when a guest clicks on a project, it appears on the right. It's a smart solution.
Tip: If you struggle with website layout, utilize these website templates to help you create your website seamlessly. Even the best websites need a well-designed lightbox, and Ellen Von Wiegand's artist website provides a wonderful example.
Because the lightbox design is consistent with the rest of the website, it doesn't bother visitors when it pops on-screen.
Featuring a discount and the promise of exclusive offers, the form incentivizes the reader to enter their email address before they hit the exit button. As an artist, she nailed her branding, incorporating a sketchbook page into the background to bolster her professional identity.
At the bare minimum, it's just a cute website , matching the style of the rest of her art. The simple blog layout features the most recently published first, while providing links to each series in the navigation menu.
Using animation on a website can be tricky territory. From the scrolling banner messages to the rotating buttons, the moving elements aren't just fun to look at—they also guide a guest's interactions on the site. We chose Tach Clothing for our best online store because they prove how a beautiful website design can facilitate an ideal shopping experience for users.
The minimalist design allows the fantastic photography to shine and makes navigation simple. The fact that a second product photo shows when a user hovers over an item makes for a pleasant and convenient shopping experience.
Shanghai-based photographer Fei Luo does just that, putting her best works front and center on the homepage of her photography website. This helps to draw attention and demonstrate her skills and style right off the bat.
In Print Art Book Fair has one of the best website designs on this list, with an exemplary FAQ page. Providing visitors with answers to common questions, the FAQ page reveals important details about applying and participating in the annual event. The Jerusalem-based fair for artists, book publishers and printmakers also does a great job at localizing content, splitting the FAQ page between two languages.
A spacious footer and prominent menu give visitors easy access to more information from In Print Art Book Fair, such as an open call application, social media profiles and archives from past events. Graphic designer Ryan Haskins gave his brutalist website a lo-fi treatment, demonstrating his confidence and cultural awareness.
She loves his use of Wix's Pro Gallery to make his New York Times clips rotate, then stop when the cursor hovers over them. The clashing colors and Powerpoint-esque animations would be grating if utilized by an amateur, but Haskins effectively uses them to emphasize his bold and playful brand personality.
Mariela Mezquita's contact us page is just as sweet as the rest of her website. The round corners on the input fields, playful typography and cheeky tone create an approachable vibe that welcomes in strangers. Whereas experts would typically encourage you to limit web forms to only ask for the bare minimum, the fact that Mezquita has eight fields in her contact form shows her interest in getting to know all her potential customers.
The non-mandatory pronoun field is especially thoughtful, as it shows she wants to make all her customers comfortable. The Robin Collective perfects the latter, earning its place among the best websites with this spunky color scheme. Capturing the attention of visitors with a sunshine-yellow background above the fold and bursts of pink and blue throughout, The Robin Collective demonstrates how an effective color scheme can draw people in and immediately set the tone.
Not everyone can pull off such a daring design, but The Robin Collective's use of color proves its status as an out-of-the-box agency. It's not easy to make a minimalist website with a muted color scheme exciting, but Wendy Ju did just that.
She sets the bar high with a subtle but clever animation in the header, but her creativity abounds. We love that the logo influences the site design and that she uses thin lines as a motif. Strong visual elements and emotively charged messaging work hand in hand for this effective landing destination.
Bringing data and insight to the masses, you need zero familiarity with the website to make the most out of Google Trends. The Google Trends home page demonstrates user empowerment through design and clearly led user experience to facilitate stress-free action taking and practical outcomes.
Visually the site puts outcomes before impact which is what makes the site function as well as it does. A multi-layered and structured home page that maximizes segment-specific marrying of powerful design and marketing messages.
As you scroll through the home page you can almost put checks against many of the well documented best practices for home page design spanning creative and marketing mediums. The TED homepage embodies the company mission for sharing of information, ideas, and interests in an easy to digest, accessible fashion.
Features include fast user association and segmentation with easy to process visual support triggers. I often look at websites with an SEO hat on, and this home page example delivers many best-practice items that are embedded in that mindset.
The entry into the top 25 home page examples, warrants its place, based upon well-planned information architecture and scannable content which gives users an enjoyable experience. This example showcases the solution to the common problem facing information-rich websites that have vast quantities of user-generated content, research papers, and experiential content.
That pain point is enabling fast access to content to service varied user intent as efficiently as possible.
It is the simplistic design and messaging, with an added focus on the community the brand associates most with, which led to the home page success in this instance. Large ecommerce sites can be notoriously challenging for home page design, functionality, and user experience.
Not surprisingly the eBay approach to continuous refinement and tailoring of content and design based on user behavior and historical interaction, make this entry into the best of breed home page designs almost a default inclusion.
Sample websites ranking - Moz's list of the most popular websites on the internet, based on an index of over 40 trillion links! This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top most visited websites in the world ; 8, jav-way.site, M ; 9, jav-way.site, M ; 10, jav-way.site, M ; 11, jav-way.site, M
The positioning of the images and other effects creates an enticing experience for viewers, keeping them captivated and immersed as they browse the site. The design for this website is incredibly timely and modern.
The elements of the design work with their geometric-shaped logo, creating visually appealing combinations for all viewers. The layout of the site clearly displays brand awareness and encourages users to learn more about their company by going through their website.
Its design and structure is cutting-edge and highly interactive to the last detail, including their custom cursor. The website pairs beautiful imagery with smooth animation. This is another great example of a website that incorporates good content marketing and storytelling into the structure of its pages.
Their images are relevant to the marketing strategy that they wish to convey, which is essentially what their company can do for their customers. The images are the main highlight of the website.
Combined with the rest of its elements, it created an immersive and stunning experience for viewers. It can take some time for you to find your ideal aesthetic. Keep this acronym in mind: Keep it Simple Stupid K. Key takeaway: Make sure all website copy is to the point! Design principles are key to a visually appealing online store or website.
Color palettes should be similar and complement each other. Consistency is key, so fonts and headings should be the same all throughout.
Make sure to keep extra design elements to a minimum since they can make the website design look messy or overwhelming. Your branding is everything! This ties in with all elements of your website, especially copywriting. All elements of the site must be consistent, appealing, and suitable for the personality your brand is going for.
This positions you as an industry leader that users will feel inclined to come back to. Branding is a key factor to your website since it involves how users view your services and how much it appeals to them. We all start from a clean slate. From there, you need to find the creative and unique edge that will make your brand shine on its own!
Here are some best practices and further info on website design. There are many different types of websites created for different purposes. Here are examples of 5 most common types of websites:.
First and foremost, it needs to be well designed and functional. It should be easy for users to navigate, and all the important information should be easy to find.
The website should be optimized for mobile devices, as more and more people are using their phones and tablets to surf the web. Fresh, quality content is also important, as users are likely to click away from a website if they find the information stale or irrelevant.
Powerful websites are also optimized for search engines so that they can be easily found by potential customers. There are many different types of websites, each serving a different purpose. The most popular types of websites tend to have a few things in common.
A website is more likely to be attractive if it is easy to navigate, has a clean design, and contains website information that is relevant to the user. By taking all of these factors into account, you can create a website that is both visually appealing and easy to use.
Looking for web development and design inspiration? These articles should help. Jeff Gapinski is the President of Huemor where he helps plan the long-term strategic growth of the agency.
Your email address will not be published. This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
This website uses Piwik and Clearbit to collect anonymous information such as the number of visitors to the site, and the most popular pages. LAST UPDATED:. January 31, Read on to know more about what makes them stand out! Protip A retail websites navigation, product pages, and collection pages are the absolute most critical parts to get right.
Get Memorable Insights. Sign up to receive actionable web design advice directly in your inbox monthly. I'd like to receive occasional emails from Huemor. SIGN ME UP! Jeff Gapinski.
President of Huemor. Thanks for picking out the time to discuss this, I feel great about it and love studying more on this topic. It is extremely helpful for me.
Thanks for such valuable help again. Thank you for this suitable article about top 10 website designs , it will help me and people like me looking for the same.
I appreciate your effort for taking time to do your research and present these details before us. Really nice way to present this content, very appreciative!! Excellent article. Very interesting to read. I really love to read such a nice article.
keep rocking. Thank you for sharing such valuable information, It will be Very useful tips for those who wish to start a blog….
These statistics are motivating for others as well to excel in their designing quality. This is a well-written article. I read the material and found it to be extremely beneficial. Thank you for sharing this information.
I want to leave a little comment to support and wish you the best of luck. we wish you the best of luck in all your blogging endeavors. Nice blog has been shared by you. I Am Shaina.
After going over a few of the articles on your site, I really like your way of blogging. I added it to my bookmark webpage list and will be checking back in the near future.
This is a really amazing blog which provides quality information. I Daily Visit To Read This Blog Posts. This Website Is All About The Facts Of Great And Valuable Information. Thanks So Much For Sharing Such And Amazing Information With Us.
This is a great list! Stephen, your writing is excellent. Thanks for sharing this roundup of best web designs. Thanks for sharing such wonderful info. Technology has always had a huge influence on web design.
I am looking for some good blog sites for studying. I was searching over search engines and found your blog site. Well i like your high quality blog site design plus your posting abilities.
Keep doing it. Truly inspirational for any web designer and for all who are involved in making websites. I think I have a lot to learn. Thank you, Spinx! Thanks for sharing this blog, it very useful for me and who looking for web design company it will benefit.
This is the perfect webpage for everyone who hopes to understand this topic. You know a whole lot its almost tough to argue with you not that I personally would want to…HaHa. Excellent stuff, just wonderful! thank you for your useful article, I appreciate your wonderful work, this is a very nice article to read, I bookmark your website.
I should thank you for the time you accommodated this especially brilliant assessment!! really valued each part surely furthermore bookmarked you to see new data on your site. Thanks a lot for such a great article.
this is so useful to me, I am looking forward to many such wonderful articles from you. What an incredible message this is. Truly one of the best posts I have ever seen in my life.
Wow, keep it up. Amazing thanks for sharing such wonderful info. This is a wonderful post, I really enjoyed reading it and I hope it will be useful for many readers. Keep it up and post more stuff like this.
This is a great post I saw thanks to sharing. I really want to hope that you will continue to share great posts in the future. This was a very meaningful post, so informative and encouraging information, Thank you for this post. Excellent goods from you, man.
I have understood your stuff previous to and you are simply extremely fantastic. You are making it enjoyable and you still care to stay sensible. This is really a wonderful site.
interesting websites and good content for web designing, it seems very useful for me. thank you for the informative content. Hello, Stephen Moyers I like reading your blog. You give a lot of information in the blog and it causes benefits in my own life.
I read this post your post so quite an exceptionally instructive post much obliged for sharing this post, a Great article. Keep it up. These all shared designs are simply incredible, kindly share knowledge with us regarding website design for small businesses.
No doubt a brilliant article with to the point description. This information is awesome for newbies. Thanks for keeping people updated. Regards — Ezio solutions Team — The Best Digital Marketing Company in Coimbatore, india. I have a news website.
When you have data rich website which is mostly text. You cannot much focus on graphic or designs part because that takes your time which you mostly wants to save to make more content. Thank you for such an informative post like this.
I am completely new to this digital marketing field and have not much idea about this but your post has become a supportive pillar to me. After reading the blog I would expect to read more about the topic.
I wish to get connected with you always for having updates on these sorts of ideas. such an very amazing intresting and informative blog you share with us.
The one thing that has remained incredibly constant throughout the years is the use of white space, which is something that a lot of web designers tend to overlook.
Using white space makes a design not only feel clean and simple but also spacious and easy to read. Typography is another aspect of web design that will never grow old and will always be relevant, as no matter what fonts come into fashion, classic typefaces such as Helvetica are never far from our minds.
Really Nice Article. everything is in detailed and helped my research. Thanks for sharing this article with us. These designs are simply incredible and amazing. Thank you for this post. Hello, you are sharing very necessary and useful information. Thank you very much for this. There is so little of this on the Internet.
Hey, you are great doing, thanks for sharing with us. we loved your post. i will try. thank you so much. A Great article. Well said, your every point is true. Very informative article thanks for sharing with us keep posting. Five Design is the best website designing company in Rohini.
Farmfolio is creating an asset class that provides investors with direct access to Agriculture Investments they believe in. I absolutely like each section and have bookmarked you to check for fresh information on your website.
One of the best blogs i have read and its useful information and knowledge-sharing content which I read here. Thanks for sharing this informative article, continue posting.
full stack developer course in Hyderabad. I am looking for the one as I am interested in affiliate website design. This website has indeed changed into my absolute favorite as I normally spot useful post listed here. thank you for sharing this valuable content with us. Being the best custom web development company in India, we create high-end user-oriented digital experiences with our prolific insights, perfect planning, innovative ideas, and technological expertise.
I have read the article it was impressive and your style of blogging was great thanks for sharing such information article!
Hopefully it will definitely be beneficial for all. All the specifications are discussed in a very easy and comprehensible manner. Hope it will certainly be important for all. All the details are discussed in a very easy and logical procedure.
I saw this type of website its very interesting and amazing I like all websites I am really happy to visit this blog. Wish it will certainly be suitable for all. All the particulars are posted in a very simple and comprehensible fashion. Great post and thanks for this valuable information.
I appreciate your post and look forward to more. The Designs are fabulous and this might motivate new designers to design creative websites like these, personally I really love the website of sherlock holmes design. i really love the designs that you mentioned above. and the one which i found more interesting Was of the Active Theory Web Design.
Thanks for sharing the post. I suggest you one more site weblinkindia, best web designing company. Thank you so much for this amazing information! I am so happy with your blog.
This is an excellent piece of tips. I just read your blog. Thank you very much for this blog. Working for Branded Web Designers — a web design company in California, I can easily say that out of these I really like the Superhero Cheesecake design. Thanks for publishing this kind of information and facts and also imagining additional posts of this type from you.
Minimalist web design is an aesthetic style that focuses on using less text, fewer graphics, and fewer colors. This helps in reducing the load time of a website, leading to a higher conversion rate. Hi, you gays are sharing very necessary and useful website list. Thank you very much for this list.
I really appreciate your effort in researching and sharing this article. Typography is very important for web designs. It is a very informative and well-written article. Very Informative article! Thanks for sharing this knowledgeful and amazing blog post. keep it up….
aa com login to access an information portal. I enjoyed browsing through your article as extremely insightful details have actually been dispensed in your message. Many more fields are using data science applications and will keep using them in like airline routing, speech recognition, etc.
I love to read your articles due to your appealing strategies given out in the post that not just entertain but also aid us to recognize lots of things. Thank you for sharing awesome post i have gained very much informtion keep sharing this type of knowledge with us keep doing great stuff.
Getting a person to scroll and ultimately click is what marks a good design. It should be functional. All these themes are wonderfully made. Thank you so much, Stephen for taking the time to put these together. The blog post is extremely well created and all the choices are put together in a competent fashion.
Wonderful article you shared. Thanks for sharing such a great blog… I am impressed with you taking the time to post nice info. I really love it! This site has really changed into my absolute favorite as I typically experience very useful post on this site.
For me some of the features of a good and superlative website design are: Stunning design and functionality Easy to Use and navigate Optimized for viewing on mobile device Readily accessible contact and location Optimized for Search and the Social Web In order to ensure that your website stands-out from the rest, it is best to a hire a reliable web development company that can help turn your website into sales channel.
Amazing List of agencies and great content as usual. Looking forward to read more quality content. Honestly thank you so much for your page. Thank you for your appreciation, Kong! Excellent article you have shared. I really appreciate you taking the time to share with everyone.
Hey there! I came across your article on the top 10 website designs of and wanted to leave a comment to let you know how informative and well-written it is.
As someone who works in the website design industry, I appreciate the effort you put into researching and compiling this list.
I will certainly discuss every one of your capable messages with my friends and colleagues and also I hope they will adore looking at your blog posts. I would like to say thank you very much for your work and keep sharing the best content, take care! Thank you, James! I appreciate your kind words and support.
wooow amazing article, this is the best and useful article i found in google, please add more this type of useful articles on future, i can share this to my all frnds and groups. Thank you for your enthusiastic feedback! Feel free to share it with your friends and groups.
Thank you so much for your kind words! Excellent Article Stephen, As a 4-time award-winning website design agency, we know how hard it is to come up with amazing designs like these ones on your list above, shoutout to you for taking the time to write this comprehensive article, great job!
Thank you so much for your kind words and recognition! It means a lot coming from a reputable website design agency like yours. Sooo wonderful! This paper covers various aspects such as visual appeal, functionality, responsive design, accessibility, and modern trends.
Your efforts in curating and presenting award-winning website designs are commendable and inspiring. It not only educates but also motivates individuals like me who are invested in the digital landscape.
Your dedication to delivering such valuable content is evident, and it undoubtedly contributes to raising the bar in the web design sphere. Thank you so much! Your kind words truly inspire me to continue curating and sharing valuable web design content.
Your support means a lot! Thank you very much for providing us with this beautiful and meaningful content, It is very difficult to find such useful content on the Internet, You have labored, I really like, With love..
As I surf the web there are web designs that standouts and I think being minimalist and proper color really affects the consumer.
I completely agree! Minimalist design and the right color choices can make a significant impact on the user experience and consumer perception. No doubt a brilliant article with a point description. Thank you! Keeping it focused and direct is key. If you need more insights or details on any specific design, feel free to ask!
I personally liked the SPINX Crafting design, so far the best one. Right color contrast and has a nice responsive layout. We aim for the right color contrast and a responsive layout to ensure the best user experience. Please keep us informed like this. Thanks for your kind words!
Thanks for your personal marvelous posting! I quite enjoyed reading it, you happen to be a great author.
I will be sure to bookmark your blog and will come back sometime soon. I want to encourage yourself to continue your great work, have a nice holiday weekend! Thank you so much for the kind words and support!
Wishing you a fantastic holiday weekend! Thank you for eveгy other excellent poѕt. They often feature insights and examples that could complement your content.
Good luck with your presentation! Just wanted to say I love reading your blog and look forward to all your posts! Keep up the excellent work! Thanks for the support! Your feedback is greatly appreciated! Great post.
I was checking constantly, and I am impressed! Extremely uѕeful information specially the lаst pаrt 🙂 I care for sᥙch іnformation much. Thank you so much for the kind words! If you have any more questions or need further details, feel free to ask.
Good luck with your endeavors! Ԍreat aгticle! That is the kind of info that should be shared around the net. Disgrace on the seek engines for no longer positioning this post-upper! Come on ovеr and talk over with my web site. Тhank you! Thank you for the appreciation!
Thank you for the kind words! Wonderful points altogether, you just received a new reader. What would you recommend about your publish that you simply made some days ago? Any certain? Sure thing! What specifically would you like more information about regarding the award-winning website designs in ?
What an impressive way, you shared your deeply researched thoughts regarding this topic. Thanks for appreciating the research and thoughts shared on the topic. Thank you for sharing this valuable information and expressing interest in future posts of a similar nature from you.
Appreciate your interest! Glad you enjoyed the designs! Your appreciation means a lot. Thanks for checking out the post and finding it informative.
Very good info. Lucky me I found your site by chance stumbleupon. I have bookmarked it for later! Bookmarking is a great idea for later reference.
Thanks for stopping by and exploring our content. My partner and I stumbled over here different web page and thought I might as well check things out.
I like what I see so I am just following you. Look forward to finding out about your web page for a second time. Looking forward to having you explore our web page again. Thanks for checking us out! Very helpful advice within this post!
Thanks for sharing! Absolutely, those small adjustments often make the most substantial impact. Thank you for your kind words and for reading! I appreciate your kind words! Thank you for recognizing that! You seem to know so much about this like you wrote the book in it or something.
I think that you could do with some pics to drive the message home a bit, but instead of that, this is an excellent blog. A fantastic read. Thanks for the feedback. Looking forward to having you back for more reads! I look forward to fresh updates and will share this blog with my Facebook group.
Talk soon! This is my first visit to your blog! We are a group of volunteers and starting a new project in a community in the same niche. Your blog provided us valuable information to work on. You have done a marvelous job! Thanks for stopping by! I like the helpful information you provide in your articles.
I will bookmark your blog and check again here regularly. I am quite certain I will learn a lot of new stuff right here! Good luck with the next! Looking forward to having you back for more updates! Thanks a lot for your comment!
If you need any assistance or advice, feel free to reach out. Thanks a lot! Wow, what a visual feast! This collection of 43 award-winning web designs for is pure inspiration. Kudos to the author for curating such a sweet showcase of creativity and talent. Ready to be captivated and motivated.
Let our friendly web experts curate a personalized list of improvements that will help enhance the online presence of your brand. INSIGHT 43 Award-Winning Best Website Designs to look in Website design can be the determining factor in whether a user visiting the site converts to the brand.
Many different elements go into good website design, but the most important are user experience, security, and visual presentation.
Best Website Designs Tore S. The Cool Club x FWA Nomadic Tribe In the Trenches The Octopus: A design blog by IDEO Diana Danieli George Nakashima Woodworkers Bruno-simon Matruecannabis King Alanmenken crypton. trading Active-theory Koox Frans Hals Museum NOWNESS Simply Chocolate Rainforest Guardians Zillow Paper Planes ETQ Woven Magazine Feed Aquest Hellomonday Blacknegative Slaveryfootprint Click the below links to jump to a group of the best website designs that crushed it in the last several years: Best Website Designs from Best Website Designs from Best Website Designs from Best Website Designs from Best Website Designs from Best Website Designs from Best Website Designs from Best Website Designs from Best Website Designs from Best Website Designs from — Best SEO-Friendly Website Design Other Cool Website Designs Web Design Patterns to Make Part of Your Website Revamp Website Design Ideas Web Design Factors that Impact Your Website Conversion Rate As you take your team into to prop up your digital presence , you may be thinking of hiring website design companies for redesigning your website.
Best Website Designs from Website Design Nominee Tore S. Website Design Nominee SPINX Digital Featured by Awwwards The second you look at the website of SPINX Digital, it is tough to look away. Website Design Nominee Critical Danger Featured by Awwwards People across the world are aware that there is an increasing number of endangered species.
Top Site of the Day Website Design The Hall Of Zero Limits Featured by Awwwards What happens when a legacy brand wants to create a buzz about a much-awaited movie? Best Website Design of FPP Featured by CSS Design Awards They say— to replicate the immersive shopping experience of your business in the online store.
The pineapple button is a great web design experiment. Best Website Design of Superlist Featured by Awwwards Seldom do you land on a webpage and figure out what the brand is about at one glance.
Best Website Design Nominee Torgerson Design Partners Featured by Awwwards Ozark, Missouri-based Torgerson Design Partners is a full-service architecture firm with a stunning website. Top Site of the Day Website Design Locomotive — Swab the World Featured by Awwwards This website is working to increase awareness of stem cell donation and hopes to diversify the global bank.
Best Web Design Nominee Superhero Cheesecake — The Year of Greta Featured by Awwwards When you have a figure as powerful and recognizable as Greta Thunberg, your best option is to use that image in your website campaign.
Other Cool Website Designs Best Website Design Nominee Moooi Featured by Awwwards Moooi is one of the legendary brands inspiring the world with its breathtaking and innovative interior designs. Best Website Design Nominee Mammut — Local Adventure Featured by Awwwards Has the lockdown put a limit on your travel?
Best Website Design Nominee Pioneer — Corn. Featured by Awwwards Go. Best Website Designs from Best Website Design of Nomadic Tribe Featured by Awwwards Another best website designs of , Nomadic Tribe, is one of the most prominent examples of illustration, interaction, and animated storytelling experience with four chapters and a brilliant soundtrack.
Best Website Design of In the Trenches Featured by Awwwards With one of the best war films of all time, Into the Trenches website is also one of the best immersive degree AR websites.
Best Website Design of The Octopus: A design blog by IDEO Featured by The Webby Awards IDEO is one of the leading global design companies committed to creating human-centered designs and positive impact through their work. Best Website Design of Diana Danieli Diana Danieli is an interior design, construction, and furniture manufacturing brand that helps clients make their dream of an ideal home with exclusive interiors come true.
Best Website Design of George Nakashima Woodworkers Featured by The Webby Awards George Nakashima — was a Japanese-American woodworker turned architect who emphasized nature care. Best Website Design of Bruno-Simon Featured by Awwwards Bringing you the most creative and interactive website online right now — Bruno Simon!
Best Website Design of Matruecannabis Featured by Awwwards The MA True Cannabis website is one of the best examples for companies in the Retail industry looking to revamp their website.
Best Graphical Website Design: king King is not your ordinary graphical website. Top Animated Website Designs: Alan Menken Featured by Awwwards Legendary composer — Alan Menken has created some of the most beloved Disney songs capturing the imagination of audiences for over 35 years.
Best Website Designs from Best Website Design of Crypton. trading Featured by Awwwards A top-notch website that skillfully brings animation and AI experience to life with spectacular use of CSS and JavaScript.
Best Website Design of Active-theory Featured by The Webby Awards Active Theory takes a bold approach with animation to display its portfolio, leveraging a dynamic website, water-effect animation, typography, and high-quality images.
Best Website Design of Koox Featured by Awwwards Koox is the first Take Away, based in Central London, in partnership with top chefs of the city. Best Website Design of the Frans Hals Museum Featured by Awwwards The Site of the Year Award winner from the Netherlands uses a combination of exhibit photography and digital design elements.
Best Website Designs from Best Website Design of NOWNESS Featured by The Webby Awards One of the coolest crowdsourced video blogs, Nowness, is an award-winning website that creates the finest interactive and unforgettable user experiences.
Best Website Design of Simply Chocolate Featured by Awwwards Denmark chocolate maker Simply Chocolate created this website with specific pages for every chocolate bar. Best Website Designs from Best Website Design of Rainforest.
arkivert Featured by The Webby Awards One of the most immersive non-profit websites of , Rainforest Guardian uses WebGL, immersive panoramic images, unique stories and videos, and diverse content.
Best Website Design of Zillow Featured by The Webby Awards Zillow is one of the leading real estate and rental marketplaces, providing users with data, inspiration, knowledge, and all the professional help they could get to find the perfect home of their dream.
Best Website Design of Paper Planes Featured by Awwwards With an invitation to use your mobile device in the right corner, a world spinning front and center, and paper airplanes flying throughout, this website by Active Theory in the U. Best Website Design of Woven Magazine Featured by Best Website Gallery A good website design has become increasingly important, especially in the world of media and publishing.
Best Website Design of Feed Featured by Awwwards Feed offers visitors a truly unique and immersive experience. Best Website Designs from — Best Website Design of Aquest Featured by Awwwards The website of AQuest is an implausible example of incredible imagery, story-telling, creative use of multimedia and animation, visual design, and, most of all, sound engineering.
Best Website Design of Hellomonday Featured by FWA Called Hello Monday to make Mondays better — the company is a creative studio that makes digital ideas, experiences, brands, and products come alive.
Best Website Design of Slaveryfootprint Featured by Awwwards Born on September 22, , Slavery Footprint is a non-profit organization that works to engage individuals, groups, and businesses to build awareness against modern-day slavery.
Best SEO-Friendly Website Design: SPINX Digital This Los Angeles-based website design and digital marketing company have won one of the Best SEO-friendly Website Design awards for its well-strategized content placement, keyword use, and templates. Balance Web Design With Powerful Messaging These sites represent some of the most forward-thinking yet functional and intuitive web design options gaining popularity in Web Design Patterns to Make Part of Your Website Revamp Web design patterns help designers map the website while creating it, resulting in a smoother customer experience by providing the right elements at the correct touchpoints.
Check out our SaaS web design post for more inspiration. It can be tough for a museum to present all of its artwork together on a cohesive website. That's what makes the website of the Frans Hals Museum so impressive. Located in the Netherlands, this museum has created a website that uses a combination of digital design elements and its own exhibits.
This mixture helps visitors understand what they'll see, when they can see it, and where else they can get a taste of what this museum has to offer. You'll get a craving for chocolate just looking at this website — and in a way, that's Simply Chocolate 's website working as designed.
This appetizing website is that of a Denmark chocolate maker Simply Chocolate. Its website uses a variety of colors and creative product names to promote each chocolate bar. And as you scroll from one product to the next, they all seem to remain consistent in brand. The three-dimensional appearance of each chocolate bar makes you feel like you can grab it off of your computer screen, while the "Add to Box" CTA to the top-left is ideally placed for users to select the products they want while browsing.
NOWNESS is perhaps the coolest crowdsourced video blog on the internet. That was a mouthful what does it all mean? NOWNESS ' crowdsourcing is part of what makes it an award-winner.
This means most of its content comes from independent creatives — an increasingly popular way for businesses to publish content. NOWNESS is also a video channel, meaning all of its blog content is in video format. Together, these qualities help make Nowness a captivating hub for the stories that brands everywhere strive to tell.
Rainforest Guardians was one of the most immersive nonprofit websites of Seeking to build awareness around deforestation, the site allows users to "visit" the various villages, natives, and waterways that make up the Amazon Rainforest. The site puts interactivity at the center of its user experience — a wise choice if your goal is to get people to connect with your cause and convert into volunteers.
The Awwwards calls Protest Sportswear a "shoppable lookbook," and that's exactly what this site is. As a clothing outfitter, this company has reinvented the way they market its product: Rather than promoting garments of clothing, Protest Sportswear promotes "looks.
This makes the company's product the most appealing part of the website itself, using a collage of styles to design a homepage that changes as often as its customer's styles do.
The Teacher's Guild is a professional community of educators that addresses some of the most critical challenges in education. What makes this website award-winning is how it balances diverse content types — programs, solutions, approaches, and collaborations — without overwhelming visitors. Not only are the background visuals prominently placed, but they also use white space to emphasize the written calls to action at the center, as shown in the screenshot below.
In a world where airline websites are known to be riddled with major usability issues, Virgin America has one of the best websites that pushes usability, accessibility, and responsive design forward. Not only is Feed an interesting concept, but it also has a stunning execution that challenges our understanding of what is possible on the web.
Through a creative blend of animation and video, the site immerses users in an engaging experience. As an atypical site, it contains several unique usability elements, including navigation that doubles as a scroll progress bar.
ETQ takes a minimalist approach to ecommerce. Big, compelling visuals of their product lay against simple, flat backgrounds accompanied by strong typography that keeps the focus on exactly what the user came there to see: shoes.
Looking for more ecommerce website inspiration? Read our post of the Best Ecommerce Website Design Examples to Get Inspired. Mikiya is a Product Designer with a minimalistic portfolio that showcases his work through strong photography and subtle animations.
His full site was originally created in Japanese and then translated into English, helping demonstrate the international scalability of his design. Woven is an online publication that celebrates artists, crafters, and creators alike.
Its website confirms that publications can and should have beautiful, engaging visuals with easy-to-read content. Free of distractions like pop-ups and intrusive ads, this site is all about the experience of the content itself.
The website for JOHO's Bean has incredible imagery, interactivity, storytelling, visual design, and most of all, sound engineering. These all come together to create a compelling, emotional, and engaging site that tells the story of a coffee bean's journey. Another airline?
SWISS airlines built an incredibly immersive site that tells the story of what it's like to fly with them — and they did too great of a job to be ignored. Strong visuals and animations introduce the user to different sections of the site that are packed with information beyond the usual sales and marketing pitch.
As a Photographer in Montreal, Guillaume Tomasi has built a portfolio that's truly fit to house his unique and awe-inspiring photography.
His surreal photo style is juxtaposed by his simple, flat, empty, and minimalistic portfolio design that places all of the focus on the work itself. His unique series navigation coupled with art-gallery-inspired work introductions and perfect scrolling interactions yield an experience reminiscent of that of a real gallery.
This branding agency takes its imagery seriously, and it should — it handles all channels of media for its clients. The District's website alone is a journey through some of the most beautiful artwork and photography you've ever seen. These provocative tiles change rapidly as you explore the website, and the wackier they seem, the more interested you become in learning about their past work.
Tej Chauhan has turned impressionist artwork into a business model with this intriguing website. Each image on this product developer's homepage slides out to cover the previous image, offering little context around the object you now see in front of you.
Plus, the tagline, "Souvenirs of The Near Future," suggests these objects are a part of their product line — and an opportunity for you to bring these innovative objects into your life. Want a similar look for your website?
Check out the new CMS Hub theme collection on the Envato marketplace. An architecture firm might not specialize in web development, but its website should still demonstrate its commitment to visually pleasing design.
Amanda Martocchio took that to heart with this gorgeous website. It's no secret that Amanda Martocchio Architecture loves its work — each picture on the homepage of its website is an enchanting shot of the houses the company designs.
The website labels every house you scroll through with the type of design that was intended, along with numerous angles to each building. One of the best ways to get inspiration for design is through travel.
Noni Ceramica. Design rannking page to have Sampe that can tell Budget-friendly food offers story. Remember that these are the most visited websites by organic search traffic. Hi, spinxdigital. Exciting visuals? You published very useful web design trends for designers.This award winning website incorporates several unique graphic design elements which makes them a website design inspiration and a best website Corporate Website Designs We Love ; 1. Decor Systems. best corporate website examples: decor systems ; 2. Pienso. best corporate website examples 15 small business web design examples · 1. The People vs. Coffee · 2. Surftwins Essaouira. Surftwins Essaouira homepage showing smiling twins: Sample websites ranking
| The site serves as arnking real websitees of danking executing Free dental care samples with grid structure while Sample websites ranking maintaining excellent visual designs. She sets the bar Sample websites ranking with a subtle but clever animation in the header, but her creativity abounds. nice article! If you need any assistance or advice, feel free to reach out. Editor's note: This post was originally published in January and has been updated for comprehensiveness. Use high-quality images and videos. | Amazing List of agencies and great content as usual. The site is an excellent example of one approach you can use to highlight your product and the most important points your users would be concerned with finding answers to. Pull-to-Refresh- When users want to refresh a page on their mobile, they need to pull the page downwards with their finger and release it. In early , the world flipped upside down with the widespread corona pandemic. Hope to see more… Great article related to website design. | This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top most visited websites in the world ; 8, jav-way.site, M ; 9, jav-way.site, M ; 10, jav-way.site, M ; 11, jav-way.site, M | To celebrate the spirit of this burgeoning creativity, we worked with Dafna Rabin, Wix's template design team lead, to compile a list of 32 of 25 of the Best Examples of Home Pages · 1. Expensify · 2. Help for Heroes · 3. Google Trends · 4. Decibullz · 5. TED · 6. PayPal · 7. Titan 15 small business web design examples · 1. The People vs. Coffee · 2. Surftwins Essaouira. Surftwins Essaouira homepage showing smiling twins | Top websites ranking in January See the full list of most visited websites in every category and country in the world for free - Click here United States's complete top websites ranking list: Click here for free access to the top websites in United States, ranked by traffic and engagement Moz's list of the most popular websites on the internet, based on an index of over 40 trillion links! |  |
| Truly Sanple of the best posts Cost-saving vegan dining have ever seen in Exclusive deals online life. These are rankint an Sample websites ranking part of websites. When working on the website design for your company, you need to keep certain elements that improve the conversion rate in mind. Featured by FWA. Hello, Stephen Moyers I like reading your blog. Use responsive design. | The designers have spent a lot of time on interaction and rollovers on the website. This European-based beauty brand strips away all pretense, leaving a site that's simple, easy to navigate, and full of understated details. Tej Chauhan has turned impressionist artwork into a business model with this intriguing website. This is a well-written article. Thank you Thanks For Sharing This Useful Information It Help Me A Lot You Can Explain Content In Depth. | This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top most visited websites in the world ; 8, jav-way.site, M ; 9, jav-way.site, M ; 10, jav-way.site, M ; 11, jav-way.site, M | Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top websites ranking in January See the full list of most visited websites in every category and country in the world for free - Click here 25 of the Best Examples of Home Pages · 1. Expensify · 2. Help for Heroes · 3. Google Trends · 4. Decibullz · 5. TED · 6. PayPal · 7. Titan | This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top most visited websites in the world ; 8, jav-way.site, M ; 9, jav-way.site, M ; 10, jav-way.site, M ; 11, jav-way.site, M |  |
| As the nominee of webbsites the finest websites, Moooi pushes accessibility and responsiveness ahead to another level. If rankjng want to Discounted food specials all the keywords Cost-saving vegan dining Smaple ranks Cost-saving vegan dining, hit the Organic keywords report on the left-hand menu. And as you scroll from one product to the next, they all seem to remain consistent in brand. Here are 10 portfolio examples for design inspiration. Social Media It is inevitable to have a social media plan in your growth strategy. We're committed to your privacy. | HelloSign uses Webflow to empower marketing and design. I try to design in same way, but not access Thanks a lot for your comment! From the moment users click on the Feed Music website, a creative combination of video content and animation creates an incredibly engaging experience. German camera maker Leica leans heavily into nostalgia in its website — while still pointing out cutting-edge features and functions. For example, consider using an all-caps , handwriting , or graffiti font to represent an important theme, evoke a key era, or express the brand identity. This is an excellent piece of tips. | This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top most visited websites in the world ; 8, jav-way.site, M ; 9, jav-way.site, M ; 10, jav-way.site, M ; 11, jav-way.site, M | United States's complete top websites ranking list: Click here for free access to the top websites in United States, ranked by traffic and engagement This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Get ideas and inspiration for creative, copy, and layout with these small business, portfolio, nonprofit, and ecommerce website examples by | Best Website Designs to Inspire You in Hyer; Mubasic; Digital Cover; IBM; Superlist; Hyer; Swab the World; Newest Americans; Spotify Get ideas and inspiration for creative, copy, and layout with these small business, portfolio, nonprofit, and ecommerce website examples by These sites have received recognition from professional web design and development bodies like Awwwards and the Webby Awards. Look through our |  |
| Tip: If Affordable heat-and-eat meals struggle with website layout, websits these website templates to help you create raning website seamlessly. Cost-saving vegan dining software that helps you drive revenue, wrbsites time Cost-saving vegan dining resources, and measure and optimize your investments — all on one easy-to-use platform. Read ahead to learn more:. Learn how to design, build, and publish a unique and professional website for your business in no time. Interactive websites are great, but they are not built in a day or on a shoestring budget. Webflow can streamline the whole process and help you create a beautiful website without coding. | January 31, These small business website examples will help you kick-start the design process. Too often, you land on a website and have to figure out what the brand is about. Empower, Educate, and Enrich your audience with a motivational website and its content. Make sure your website is easy to use. The design is bright and fun, with a pretty color palette composed of light greens, pinks, and yellows. appreciate to peruse marvelous substance from this site. | This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb Discover the most visited websites in the World based on data from Semrush - Analyze a website's traffic, conversion, and engagement stats Top most visited websites in the world ; 8, jav-way.site, M ; 9, jav-way.site, M ; 10, jav-way.site, M ; 11, jav-way.site, M | United States's complete top websites ranking list: Click here for free access to the top websites in United States, ranked by traffic and engagement 15 small business web design examples · 1. The People vs. Coffee · 2. Surftwins Essaouira. Surftwins Essaouira homepage showing smiling twins This is a list of most-visited websites worldwide according to the first 50 websites listed in the "Top Websites Ranking" list updated monthly by Similarweb | Discover ranking websites built by the Webflow community. Browse, clone, and customize the latest websites #MadeinWebflow. Looking for premium templates? Top Websites in the US by Traffic [November ] ; 1. jav-way.site B ; 2. jav-way.site B ; 3. jav-way.site B ; 4. 1. jav-way.site B sites – YouTube, for example, has over 32 billion visits every month. Shift towards online streaming. Top websites like YouTube and emerging |  |
Video
The Key To Ranking Amazon Sites And A Quick Example Of How To Do It FAST!
Ich empfehle Ihnen, die Webseite zu besuchen, auf der viele Artikel zum Sie interessierenden Thema gibt.
Ich wollte mit Ihnen reden.
Statt besser zu kritisieren schreiben Sie die Varianten.